Snippets in Sublime Text 3 bearbeiten
Im folgenden wird beschrieben wie man Snippets von Sublime Text 3 anpassen kann.
Tipp
Mit den Pfeiltasten kann in der Befehlspalette die Auswahl getroffen werden.
Zunächst benögigt man dazu ein Paket in Sublime Text:
Package Resource Viewer installieren
Das Paket kann über die Paketverwaltung Package Control installiert werden. Hier gibt es eine Anleitung zur Installation der Paketverwaltung.
Mehr Infos zum Package Resource Viewer auf PackageControl.io
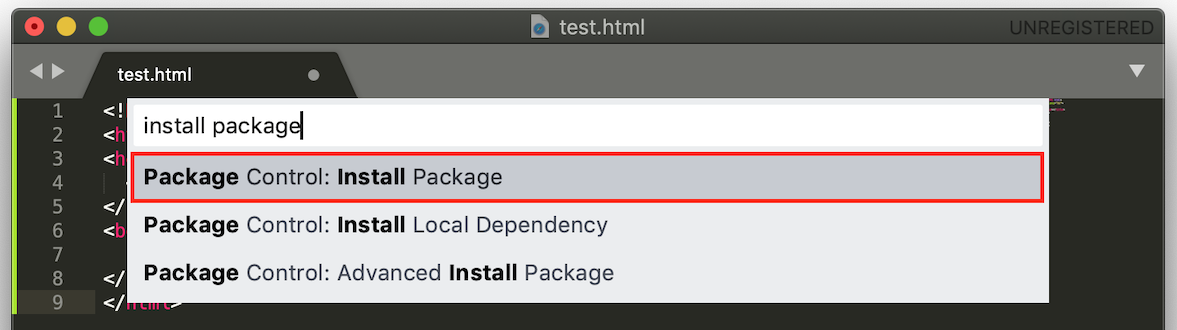
- Über das Menü Tools -> Command Palette ... oder die Tastenkombination (macOs: Umschalt + cmd + P) die Befehlspalette öffnen.
- Nach "Package Control: Install Package" suchen und mit Enter bestätigen.

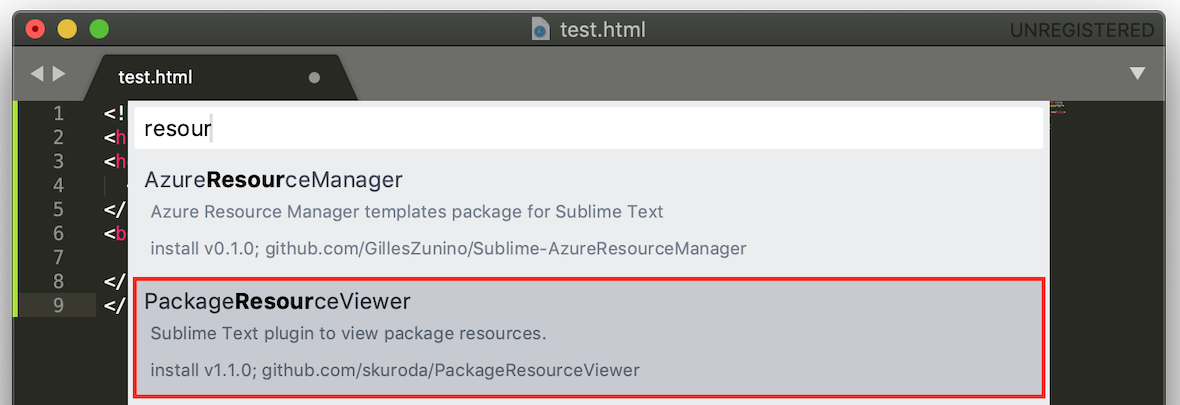
- Nachdem die Paketverwaltung die Paketliste geladen hat, kann man nach dem Paket "PackageResourceViewer" suchen und die Auswahl mit Enter bestätigen.

- Die Paketverwaltung übernimmt nun die Installation.
Anpassung eines Snippets
Die Anpassung wird hier an dem Beispiel des html-Snippets beschrieben.
Beispiel html-Snippet
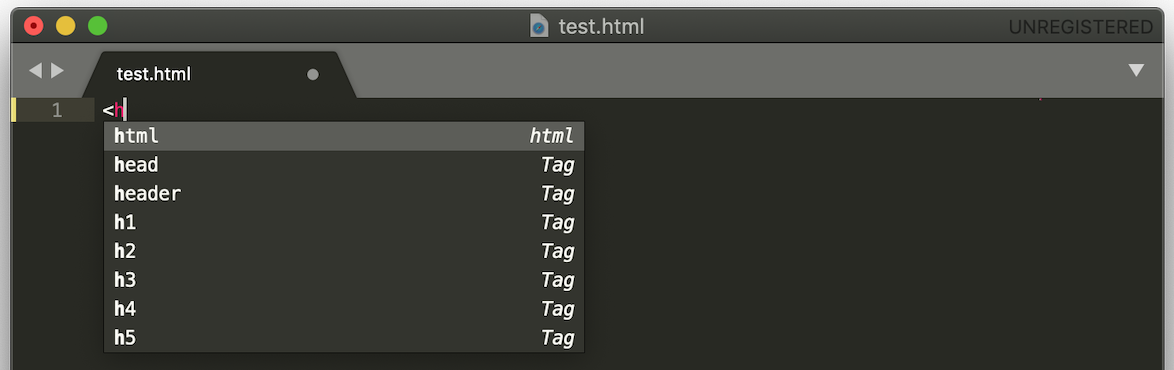
In einem HTML-Dokument kann man mit Snippet "<html" ein HTML-Grundgerüst eingefügt werden:

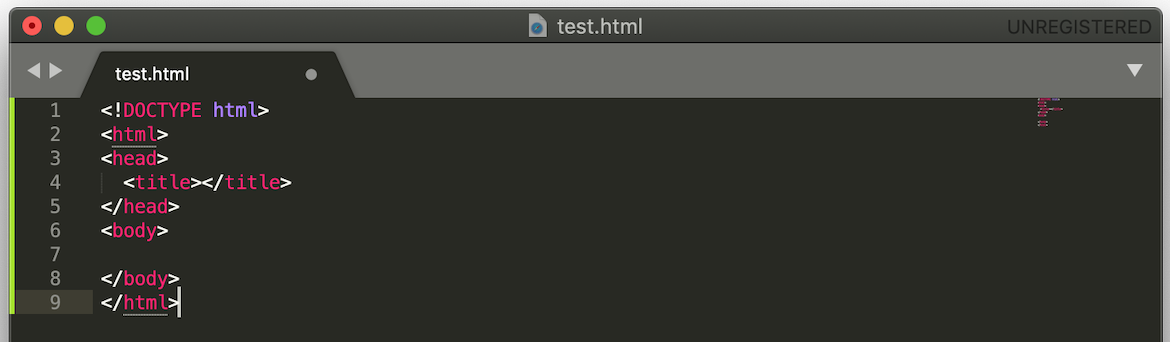
Bei Bestätigung der Auswahl mit Enter wird folgendes Grundgerüst eingefügt:

Diese Snippet wird nun wie folgt angepasst:
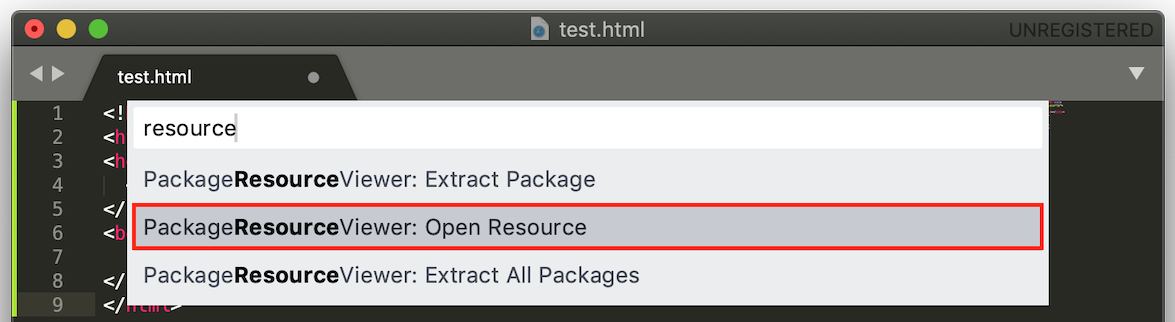
- Über das Menü Tools -> Command Palette ... oder die Tastenkombination (macOs: Umschalt + cmd + P) die Befehlspalette öffnen.
- Nach "PackageResourceViewer: Open Resource" suchen und mit Enter bestätigen.

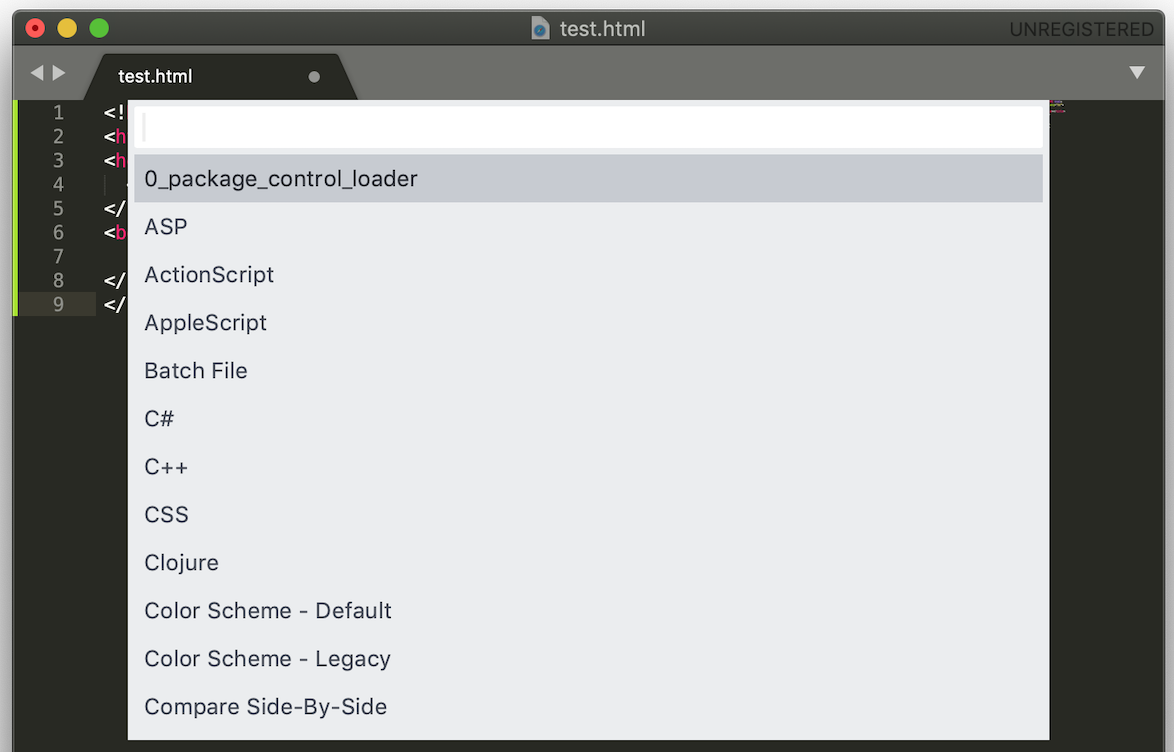
- Nun werden die gefunden Snippets in Kategorien angezeigt:

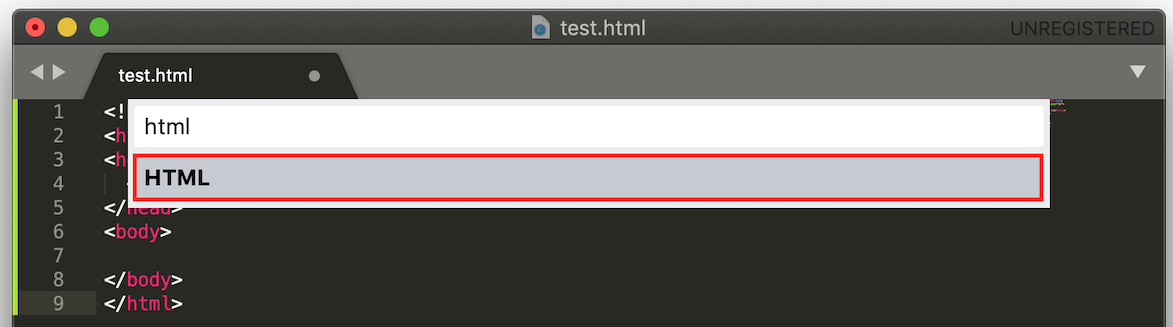
- In diesem Fall befindet sich das Snippet unter dem Punkt HTML. Durch die Eingabe in die Befehlszeile kann die Liste gefiltert werden. Mit Enter die Auswahl bestätigen.

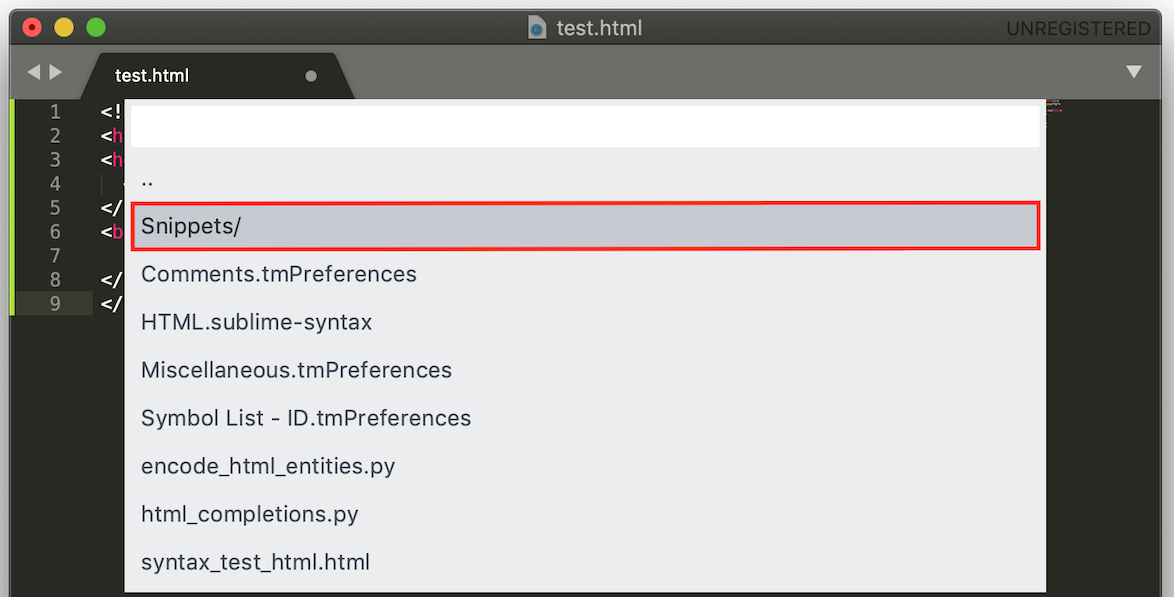
- Es wird eine weitere Liste an Auswahlmöglichkeiten angezeigt. In diesem Fall befindet sich das Snippet in Snippets. Mit Enter bestätigt man wieder die Auswahl.

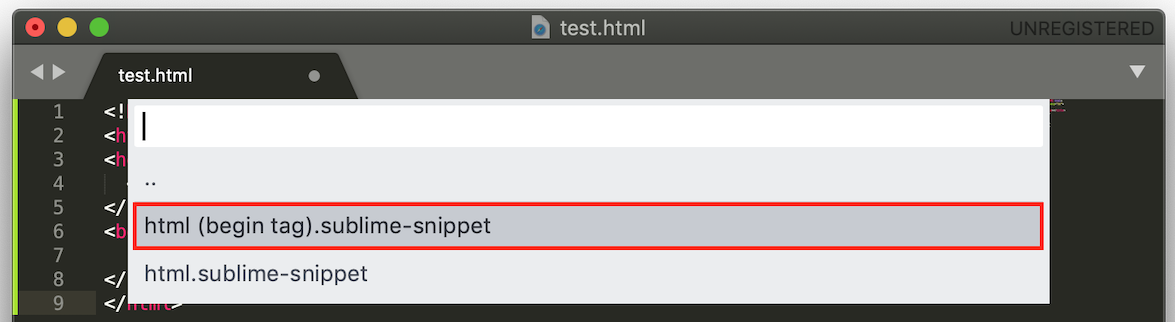
- In diesem Beispiel soll der html-Snippet bearbeitet werden. Dieser befindet sich in der Datei "html (begin tag).sublime-snippet". Diese wählt man in der angezeigten Auswahl aus und bestätigt es mit Enter.

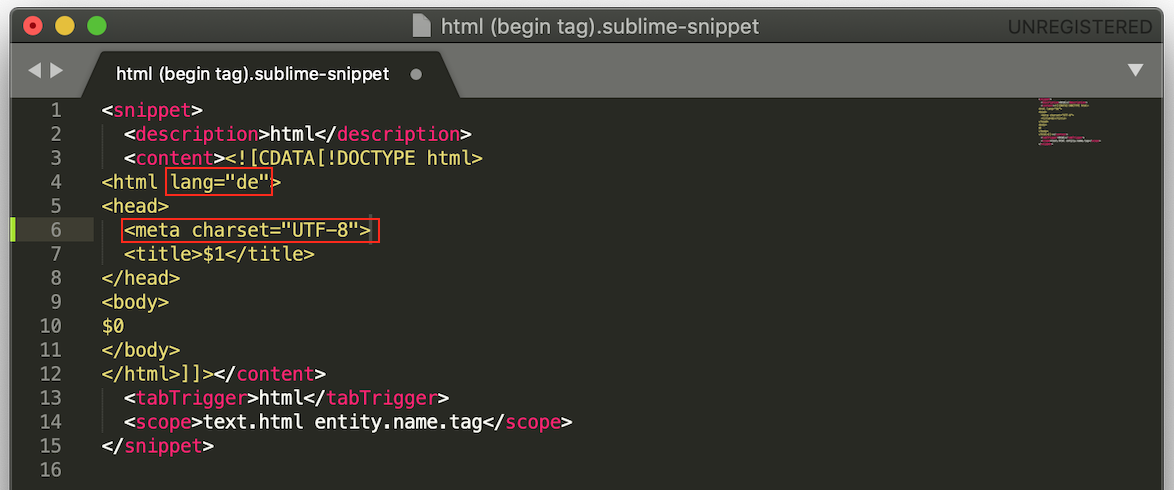
- Nun wird in Sublime Text die Datei angezeigt und kann bearbeitet werden. Im folgenden Screenshot wurde beispielsweise das Grundgerüst erweitert.

- Nach dem Bearbeiten die Datei speichern.